本文最后更新于2022年12月8日,部分网盘链接偶尔抽风,下载地址如有失效,请在文章评论区留言反馈。
老刘最近会更新一些和WordPress主题相关的教程,喜欢折腾网站的朋友可以关注。比如日主题,总裁主题等等

ripro v2预览图
添加¥代码:
- 定位wp-content/themes/ripro-v2/inc/template-tags.php,搜索付费文章类型,替换为以下代码
//付费文章类型
if ( $options['shop'] && !is_close_site_shop() && is_shop_post() ) :
$this_price = get_post_price($post_id);
$this_icon = site_mycoin('icon');
if ( $this_price == 0 ) {
$price_meta = esc_html__('免费','ripro-v2');
echo '<span class="meta-shhop-icon">'.$price_meta.'</span>';
}elseif( $this_price == -1 ) {
$price_meta = esc_html__('专属','ripro-v2');
echo '<span class="meta-shhop-icon"><i class="fa fa-diamond"></i> '.$price_meta.'</span>';
}else{
$price_meta = $this_price;
echo '<span class="meta-shhop-icon"><i class="fa fa-jpy" aria-hidden="true"></i> '.$price_meta.'</span>';
}
更改价格签颜色
- 主题设置-顶部-自定义CSS样式代码
简单改红色加粗
/*价格签颜色*/
.entry-footer .entry-meta .meta-shhop-icon {
color:#ff3636;
font-weight:900;
}
效果

更改背景色加圆角
/*价格签颜色*/
.entry-footer .entry-meta .meta-shhop-icon {
color:#fff;
text-align:center!important;
margin:0 0 0 5px!important;
background: #FF512F; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #DD2476, #FF512F); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #DD2476, #FF512F); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
border-radius:4px;
padding:0 5px 0 5px;
position:relative;
}
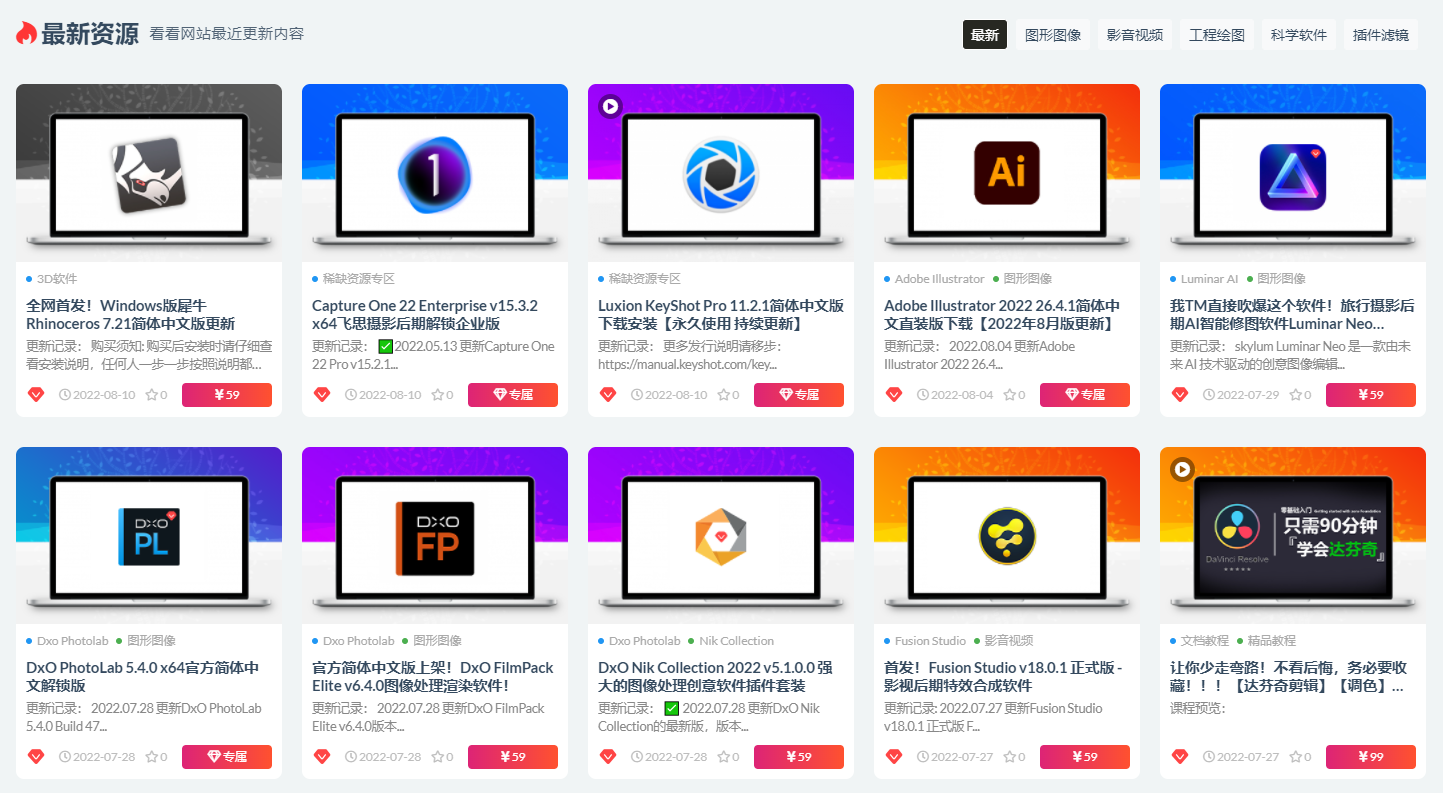
效果

声明:
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护


评论(0)