本文最后更新于2024年8月21日,部分网盘链接偶尔抽风,下载地址如有失效,请在文章评论区留言反馈。
声明:本文为转载内容,来源于互联网,我们未做测试,您使用前请注意甄别。
如果你使用的是龙主题,发现商品详情主图是横版的,老刘以前做电子商务网站或者淘宝的时候 ,商品主图都是正方形,有点不习惯,所以老刘笨拙的,各种百度,学习css,用一些代码把商品内页主图改为正方形了,本篇文章作为自己的备忘录,也欢迎喜欢正方形主图的朋友参考使用。

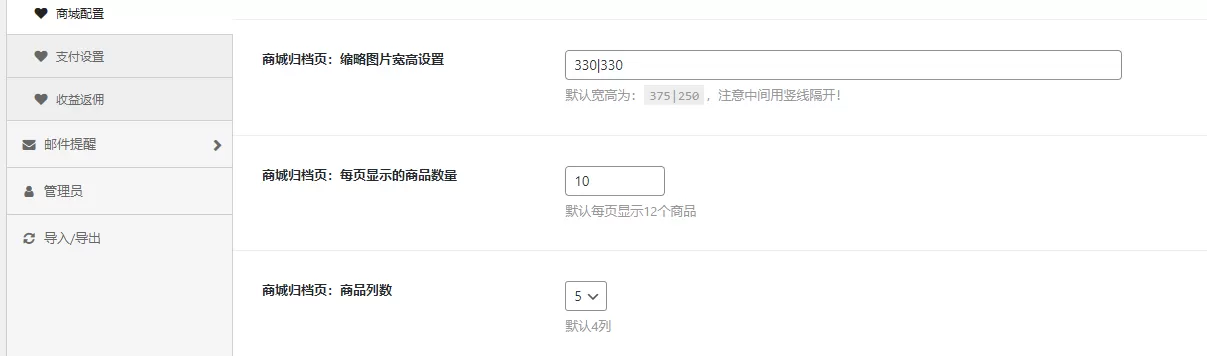
虽然商品设置里面是有商城归档页缩略图比例的,但是它的内页比例仍然是3:2的。

更改后效果:
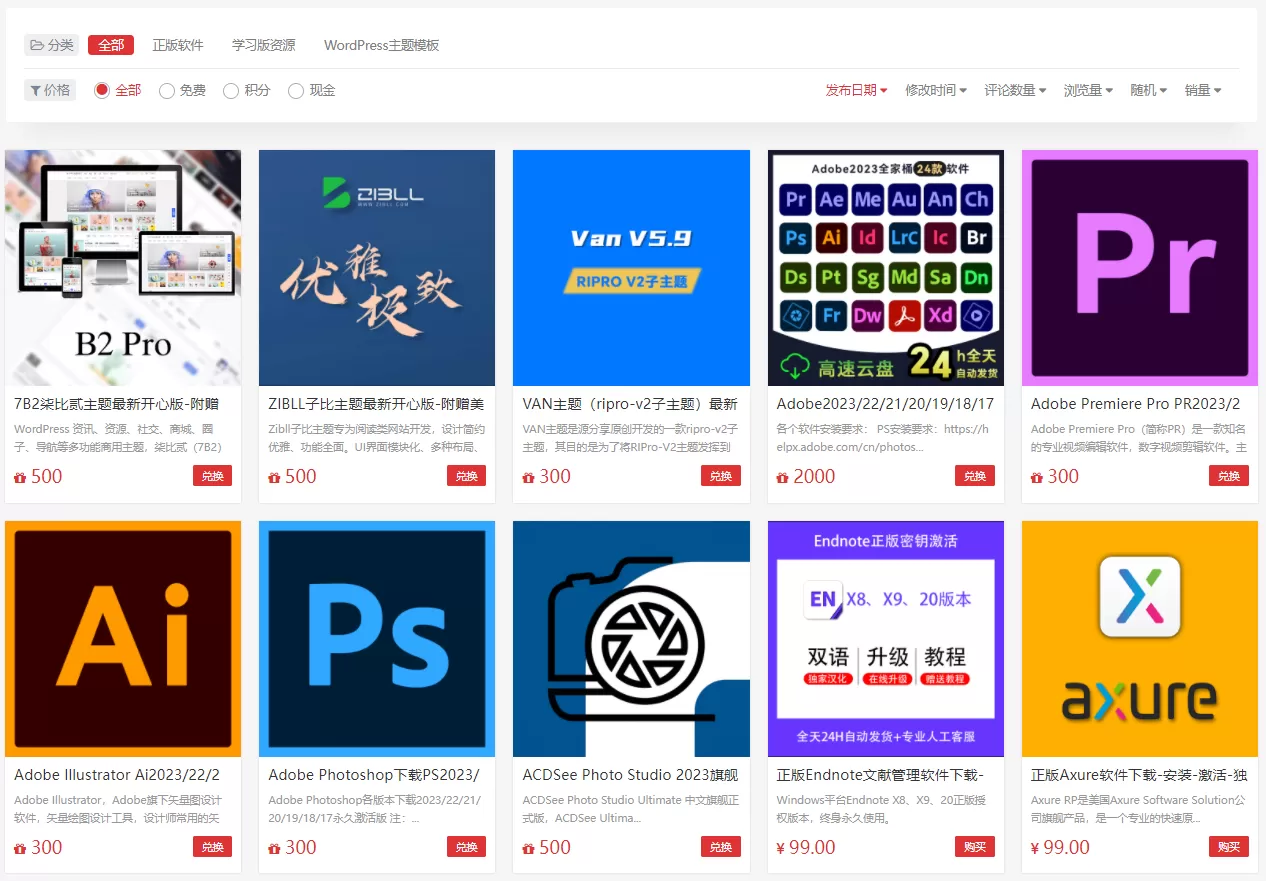
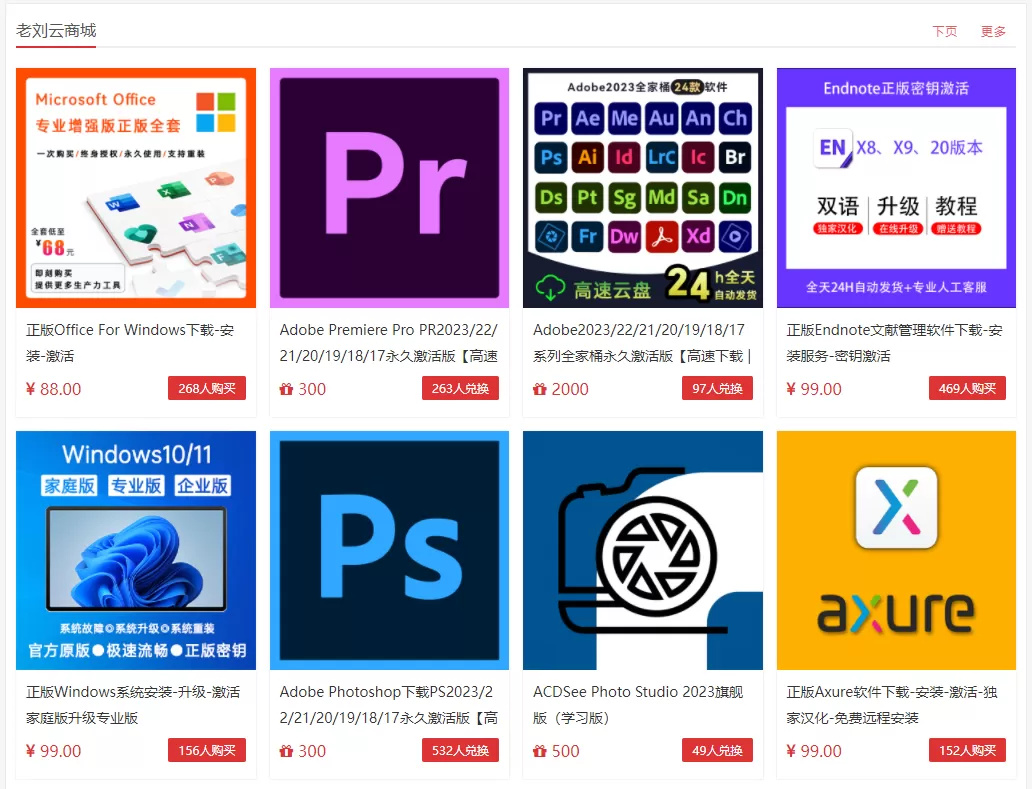
- 商城首页

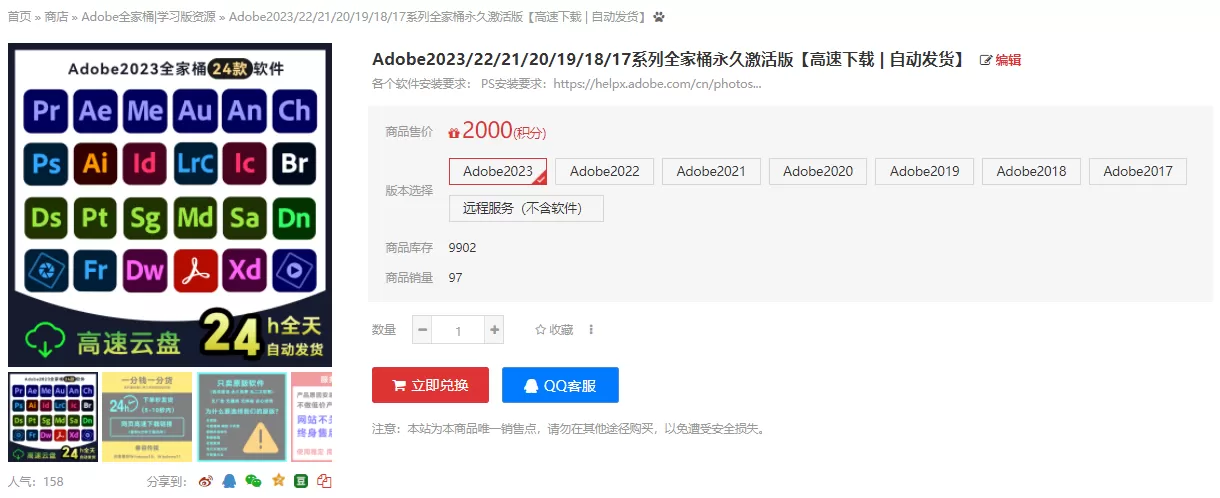
- 商城内页

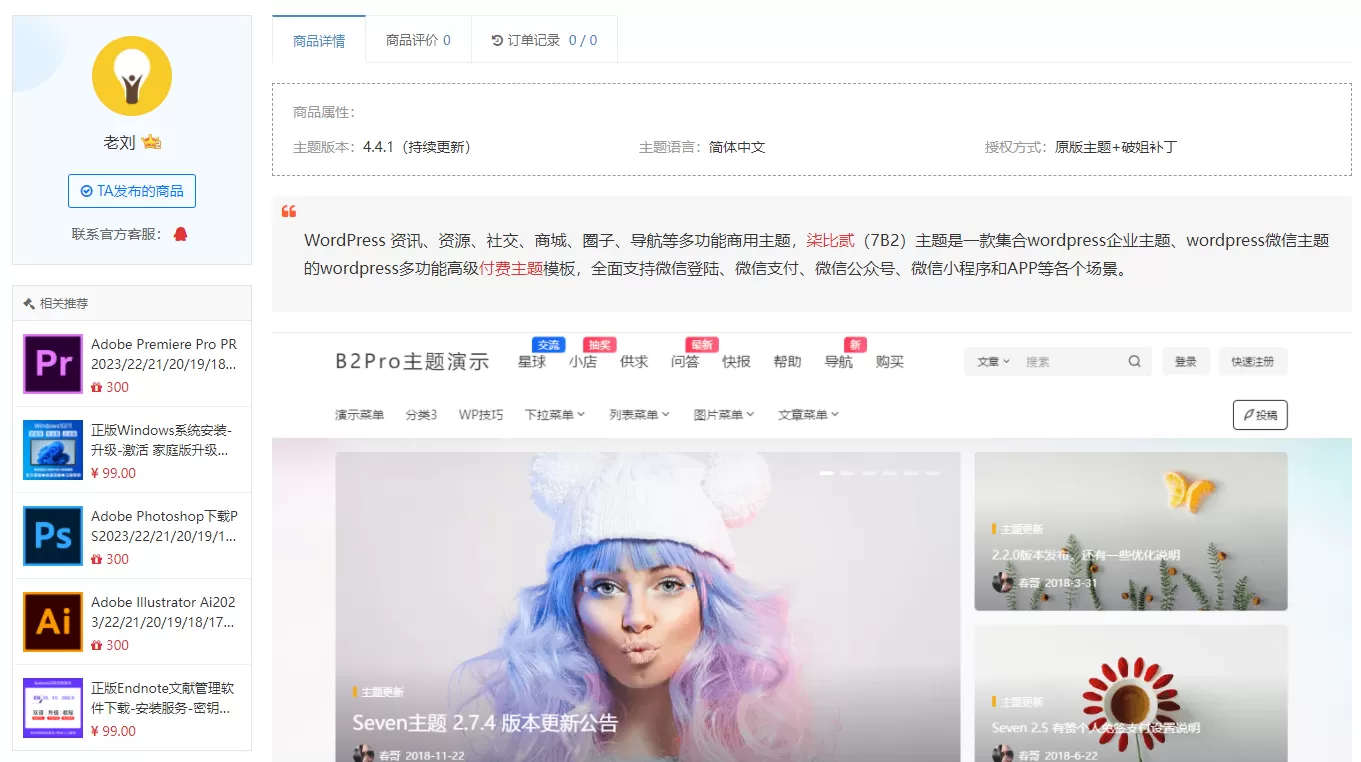
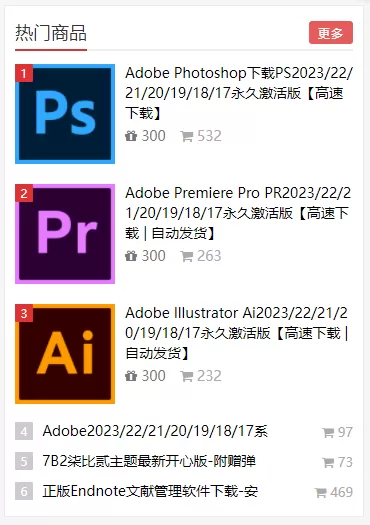
- 商城侧边栏

- 首页CMS商品模块

- 侧边栏商品效果

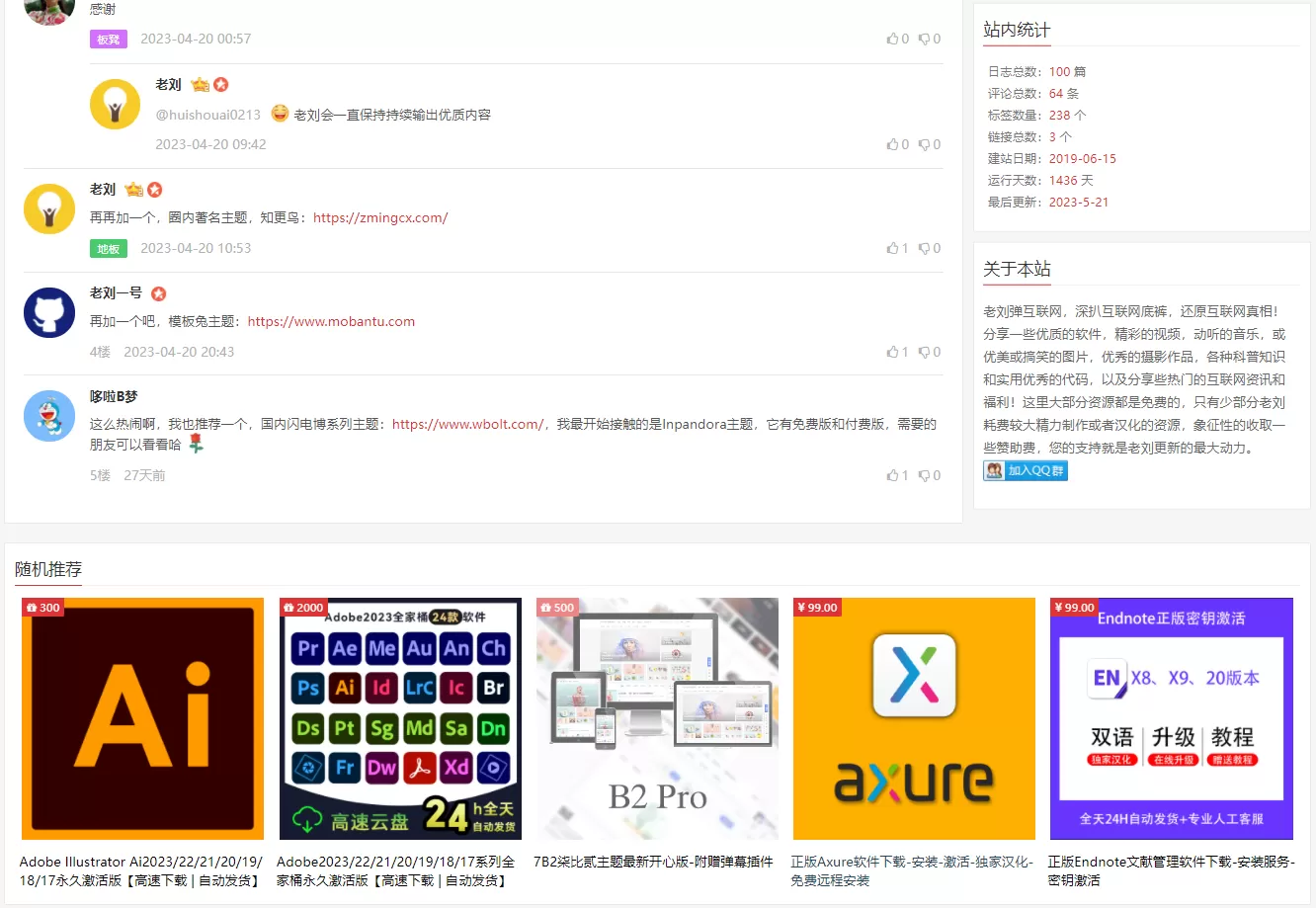
- 底部通栏商品效果

注意:老刘改后的css代码底部通栏要选择商品,如果选择文章+商品,就会出现文章缩略图为3:2,而商品缩略图为正方形的尴尬布局。
CSS代码
/*商城商品主图*/
.shop .product .preview .slider-feature {
height:600px!important;
max-height:360px!important;
}
.shop .product .preview .slider-thumb {
max-height:100px!important;
}
/*文章插入商品缩略图*/
.insert-post.shop .insert-post-thumb {
width:120px!important;
height:120px!important;
}
/*侧边小工具商品聚合缩略图改为正方形*/
.widget_lxtx_juhe li {
padding-bottom:30px!important;
}
.widget_lxtx_juhe.shop li.has-thumb .tab-item-titless {
max-height:60px!important;
-webkit-line-clamp:3!important;
}使用方法
WordPress后台-外观-自定义,加入以上代码发布即可。
声明:
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护


评论(0)