本文最后更新于2024年8月21日,部分网盘链接偶尔抽风,下载地址如有失效,请在文章评论区留言反馈。
本期带来一期干货,纯代码为你的Wordpress网站添加Font Awesome支持,由于部分Wordpress主题不支持Font Awesome图标,但是老刘喜欢用这些图标,一是习惯了,二是美观。

使用方法
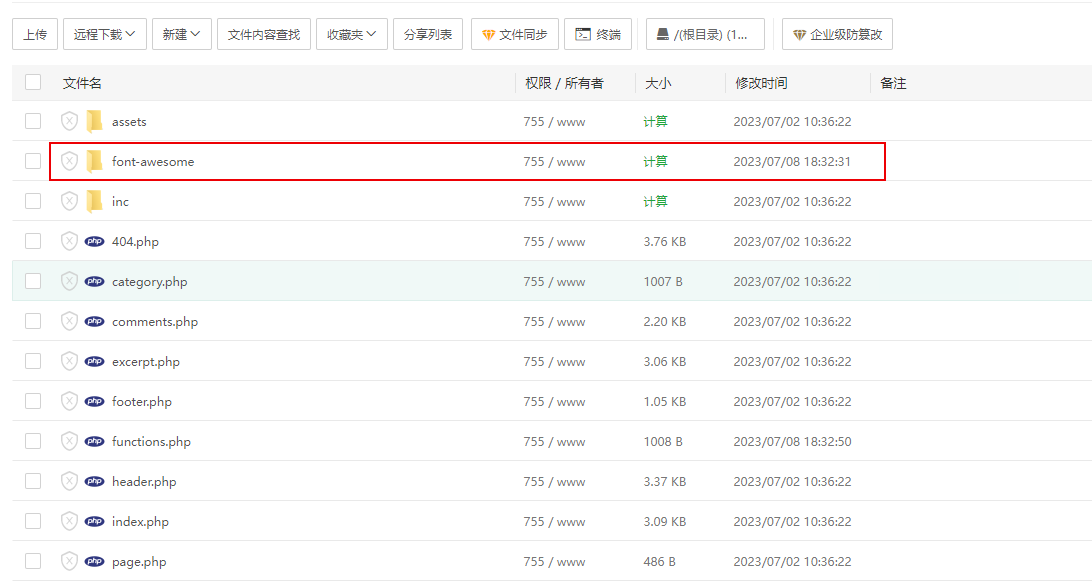
- 下载图标后,解压,放到你的主题目录下,例如我的是
wp-content/themes/主题名称/font-awesome

- 然后在你的主题
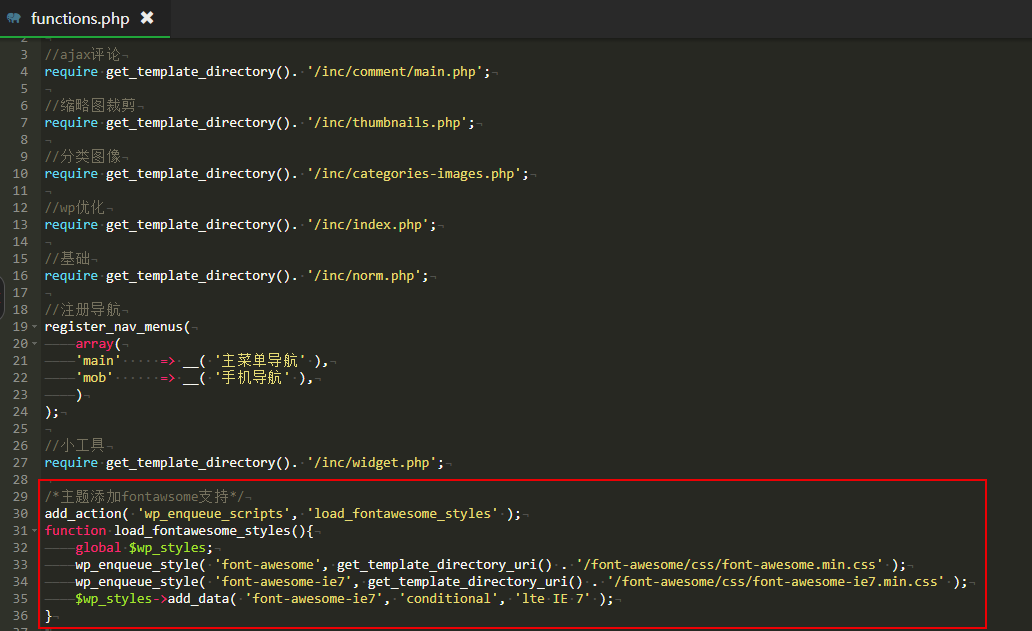
functions.php文件最后添加下面代码
/*主题添加fontawsome支持*/
add_action( 'wp_enqueue_scripts', 'load_fontawesome_styles' );
function load_fontawesome_styles(){
global $wp_styles;
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '//cdn.isdoc.cn/font-awesome/css/font-awesome.min.css' );
wp_enqueue_style( 'font-awesome-ie7', get_template_directory_uri() . '//cdn.isdoc.cn/font-awesome/css/font-awesome-ie7.min.css' );
$wp_styles->add_data( 'font-awesome-ie7', 'conditional', 'lte IE 7' );
}- 注意目录名称,请根据自己需要命名

- 之后在菜单前面加入如下代码
<i class="fa fa-home" style="color:#1C86EE"></i> 首页
图标库查阅
Font Awesome图标库下载
项目地址:https://github.com/FortAwesome/Font-Awesome/tree/v4.7.0
如果你无法访问上述地址,我们也打包了一份
下载
123云盘:https://www.123pan.com/s/PvUrVv-vTxr.html
提取码:OEuG
声明:
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护


评论(0)