本文最后更新于2024年8月21日,部分网盘链接偶尔抽风,下载地址如有失效,请在文章评论区留言反馈。
这是一款二次元风格个人网站引导页静态模板。非常适合做个人主页使用,带有网易云歌单,在线播放音乐功能。
介绍
作者网站:珂泽小站 (kezez.com)
项目地址:GitHub – kaygb/KZHomePage: 二次元卡片个人网站主页
功能
- 音乐播放支持在线解析歌单(基于meting)
- Layer弹出层支持
- 音乐播放器可选卡片模式和吸底模式
- 接入一言API服务
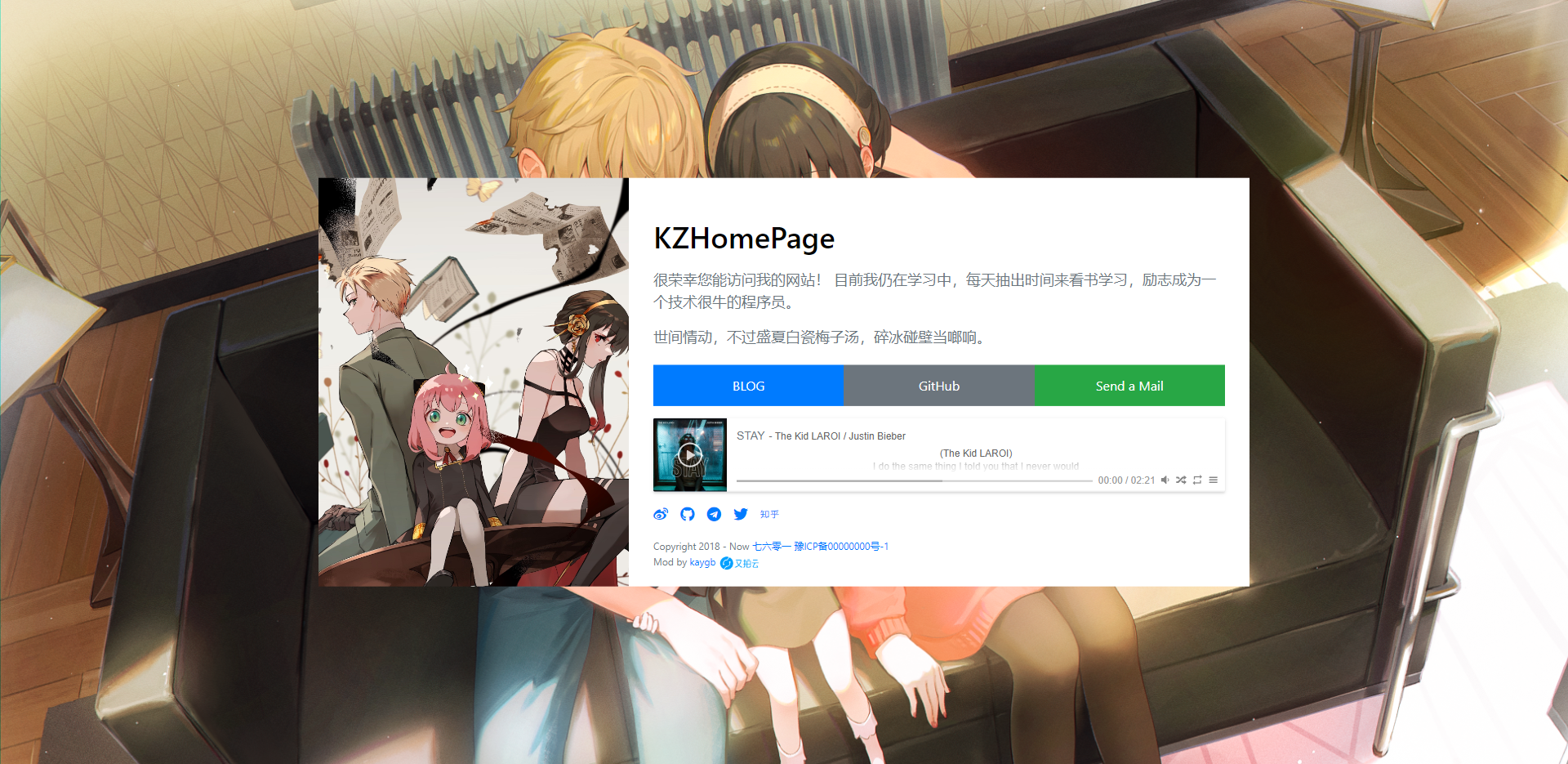
截图

使用方式
- 下载最新压缩包,解压后使用任意编辑器修改index.html
- 修改配置信息
- 上传至服务器
修改图片
在index.html中找到以下代码,替换其中的图片链接即可。
<style>
body{
/*背景图片URL 可使用随机图片API */
background-image: url("https://bu.dusays.com/2022/06/04/629b0a2a89425.png");
}
.photo-bg {
/* 卡片左侧图片 */
background-image: url("https://bu.dusays.com/2022/06/04/629b0a2750921.jpg");
}
</style>修改歌单
在index.html中找到以下代码,进行修改。
<script>
// 音乐设置
let meting_music_api = "https://meting.170601.xyz";// meting api
let music_server = "netease"; // 音乐服务:网易云 netease 参见 meting api支持的服务
let music_type = "playlist"; // 歌曲类型:歌单playlist 单首歌曲 song 专辑 album
let music_id = "20173709"; // 歌单ID或歌曲ID或者专辑ID 20173709 29732992
let music_order = "random"; // 音频循环顺序, 顺序播放: 'list', 随机播放:'random'
let music_mini = false; // mini模式 吸底模式开启后此选项实效 true / false
let music_fixed = false; // 吸底模式
let music_volume = 0.7; // 默认音量
let music_autoplay = false; // 自动播放
let music_loop = "all"; // 音频循环播放, 可选值: 'all', 'one', 'none' ,分别为全部循环,单曲循环,不循环
</script>更多使用方法,请移步作者网站介绍
下载
你可以直接访问作者网站及项目地址下载,也可以用我们提供的下载链接。
声明:
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护


评论(0)