本文最后更新于2022年12月2日,部分网盘链接偶尔抽风,下载地址如有失效,请在文章评论区留言反馈。
做站长的都知道,一般在国家公祭日或者重大事件时,为了纪念一些影响力很大的伟人逝世或者重要的纪念日的时候,需要让网页全部变灰来表示我们对逝者的悼念。这时很多新手站长都不会,今天老刘教大家将网站颜色改为灰色。

代码:
- 仅首页变灰:
/*首页变灰*/
body.home {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}- 全站变灰:
/*全站变灰*/
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}使用方法
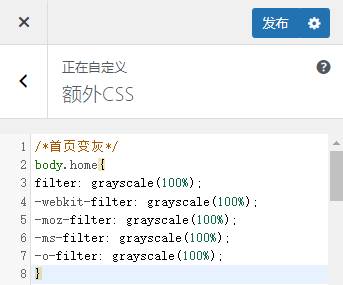
将以上代码加入到外观-自定义-自定义css即可.

或者你主题自带的顶部css代码即可,以日主题为例,路径:主题设置-顶部设置-自定义CSS样式代码,
如下图

声明:
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护
本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
一、本站文中资源为互联网公开资源,我站仅作收集整理;版权归原作者所有,仅作为个人学习、研究以及欣赏!如有涉及下载请24小时内删除;
二、本站分享的图片、资源、视频等,出镜模特均为成年女性正常写真内容,均不含有淫秽以及色情内容;
三、用户可通过签到得积分来获取所需要的资源,本站VIP为赞助服务,是您喜欢本站而产生的捐赠赞助支持行为,仅为维持服务器及人员的开支与维护


评论(0)